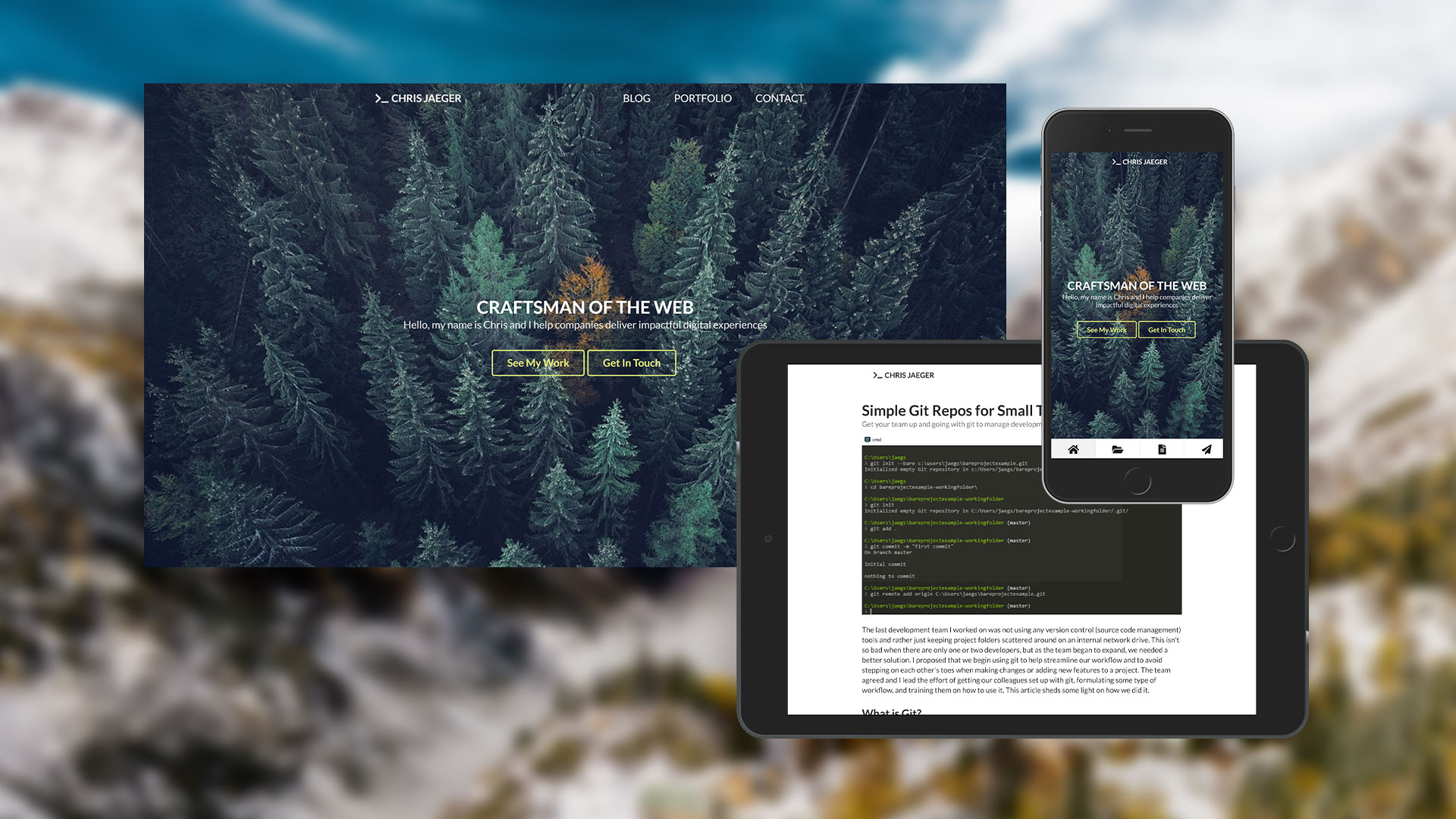
My Personal WebsiteA JAMstack website built with GatsbyJS and Netlify CMS.Visit the website Read write-up

Project Summary
The purpose of this website build was to have a place online where I can use cutting edge technology to showcase my latest work, store a collection of tips and challenges to share with others, and to network with peers, business prospects, and employers.
I built this website using the lastest web development technology/methodology known as JAMstack. The JAMstack architecture offers excellent perfomance on mobile devices, a high level of security, and ease of scalability. I chose GatsbyJS, which is a modern React site generator, because not only do I really like working with React, but it is packed full of great features (like graphQL, image processing, and generating pages from markdown files). I chose Netlify to host my website, which offers https and quick deploys everytime I push to my GitHub repo. And I went with Netlify's CMS service which allows me to create a password protected dashboard experience, much like wordpress, so if I don't feel like creating a new post in markdown, I can use the dashboard UI from any device on the fly. And finally, I chose Semantic UI React to do the heavy lifting on the CSS front to create a pleasant layout.
This site will remain a work in progress as I make improvements and additions while I dive deeper into web development. Keep an eye on my blog for related articles.